Analyzing 3 Body Problem in GNU Emacs

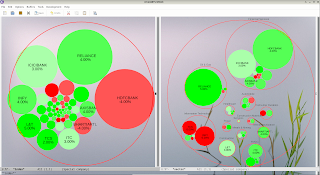
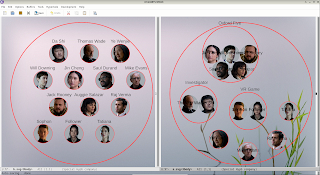
3 Body Problem is a sci-fi series on Netflix. Though this post is more about the analyzing process in GNU Emacs than about the show storyline. This is a work-in-progress . Design Decisions Leaf title will be displayed at the center of the circle. If it has an image, it will be displayed at the bottom. Group title is displayed at the top. Information gets fuzzier at a certain density. Around 16 leaves and three levels - root, groups and leaves - seems to be a comfortable threshold.