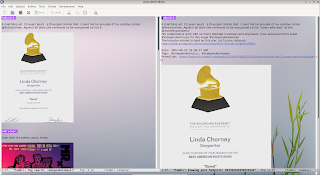
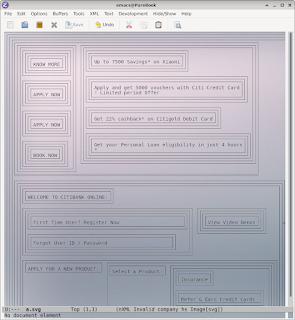
SVG rendering of HTML in GNU Emacs

For viewer-only application or for printing purposes, an HTML document can be converted into SVG in GNU Emacs. Thus you can take advantage of tabular layout and CSS. Note: It's better to run browser as a separate process since it involves running Javascript in a sandbox environment. Rendering is the easy part - security is what makes a browser complicated. Code: https://gitlab.com/atamariya/emacs/-/blob/dev/lisp/svg.el (load "~/svg.el") ;; Execute following command in HTML buffer M-x svg-render-html